This Subscription Box will allow your visitor to get subscribe to your blog so that he could get your blog's latest posts straight into his inbox.
We hope you may like this widget as this is made exclusively for you.
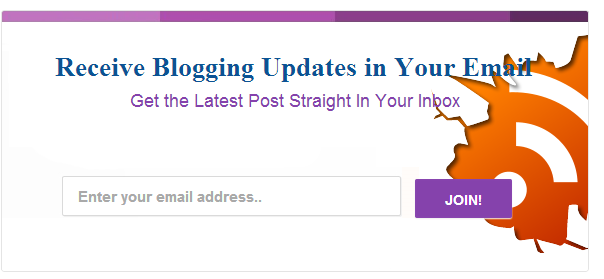
[caption id="" align="aligncenter" width="604"]
 Subscribe Box Widget For Blogger[/caption]
Subscribe Box Widget For Blogger[/caption]You are not allowed to share this code with anyone as we made it by effort. You can however, share this post link with your friends.
You can easily add this widget by Following the Below Steps.
1- Go to Blogger
2- Log-In to your Dashboard
3- Go to Template Section
4- Click Edit Html
5- Search for ]]></b:skin> tag By Pressing Ctrl+F key.
6- Paste the Below Code Just Above ]]></b:skin> tag.
#itb-sub-box {
background: url(http://i61.tinypic.com/w825ud.png) no-repeat top left;
height: 260px;
background-color: white;
width: 586px;
border: 1px solid #e4e4e4;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
position: relative;
margin-bottom: 50px;
}
#itb-sub-box input[type=text] {
background: none;
border: none;
position: absolute;
top: 164px;
width: 310px;
padding: 13px 15px 10px;
line-height: 1;
font-size: 15px;
left: 61px;
font-weight: bold;
}
#itb-sub-box input[type=submit] {
position: absolute;
margin-left: -7px;
margin-top: 2px;
padding: 14px 30px 11px;
}
#itb-sub-box .itb-subb {
font-size: 12px;
position: absolute;
top: 215px;
left: 61px;
width: 339px;
text-align: center;
}
#itb-sub-box .itb-subb-box {
position: absolute;
top: 134px;
left: 50px;
background-color: #FEFEFE;
width: 500px;
height: 100px;
font-size: 14px;
text-align: left;
padding-left: 10px;
color: #666;
display: none;
padding-top: 20px;
}
#itb-sub-code {
margin-top:120px;
margin-left:180px;
}
#itb-sub-box input[type=submit] {
position: absolute;
left: 420px;
top: 166px;
padding: 14px 30px 11px;
}
.itb-button.itb-blue {
background-color: #8542ac;
-moz-box-shadow: 0 0 5px #8D4BB3 inset, 0 1px 1px #eee;
-webkit-box-shadow: 0 0 5px #8fcde7 inset, 0 1px 1px #eee;
box-shadow: 0 0 5px #8D4BB3 inset, 0 1px 1px #eee;
}
.itb-button {
display: inline-block;
text-transform: uppercase;
padding: 1em 1.5em 0.75em;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-weight: bold;
border: none;
color: #fff !important;
text-decoration: none;
font-family: "Open Sans Condensed", sans-serif;
font-size: 14px;
line-height: 1;
cursor: pointer;
}
background: url(http://i61.tinypic.com/w825ud.png) no-repeat top left;
height: 260px;
background-color: white;
width: 586px;
border: 1px solid #e4e4e4;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
position: relative;
margin-bottom: 50px;
}
#itb-sub-box input[type=text] {
background: none;
border: none;
position: absolute;
top: 164px;
width: 310px;
padding: 13px 15px 10px;
line-height: 1;
font-size: 15px;
left: 61px;
font-weight: bold;
}
#itb-sub-box input[type=submit] {
position: absolute;
margin-left: -7px;
margin-top: 2px;
padding: 14px 30px 11px;
}
#itb-sub-box .itb-subb {
font-size: 12px;
position: absolute;
top: 215px;
left: 61px;
width: 339px;
text-align: center;
}
#itb-sub-box .itb-subb-box {
position: absolute;
top: 134px;
left: 50px;
background-color: #FEFEFE;
width: 500px;
height: 100px;
font-size: 14px;
text-align: left;
padding-left: 10px;
color: #666;
display: none;
padding-top: 20px;
}
#itb-sub-code {
margin-top:120px;
margin-left:180px;
}
#itb-sub-box input[type=submit] {
position: absolute;
left: 420px;
top: 166px;
padding: 14px 30px 11px;
}
.itb-button.itb-blue {
background-color: #8542ac;
-moz-box-shadow: 0 0 5px #8D4BB3 inset, 0 1px 1px #eee;
-webkit-box-shadow: 0 0 5px #8fcde7 inset, 0 1px 1px #eee;
box-shadow: 0 0 5px #8D4BB3 inset, 0 1px 1px #eee;
}
.itb-button {
display: inline-block;
text-transform: uppercase;
padding: 1em 1.5em 0.75em;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
font-weight: bold;
border: none;
color: #fff !important;
text-decoration: none;
font-family: "Open Sans Condensed", sans-serif;
font-size: 14px;
line-height: 1;
cursor: pointer;
}
7- Now Search for <data:post.body/>
8- If you wish to see the widget below post title then Paste the Below code Just Above <data:post.body/> or you can Place the below code below <data:post.body/> and the widget will appear below posts.
<center>
<div class="hide840" id="itb-sub-box">
<br/><br/>
<div align='center'>
<span style=' color: #0b5394;'><b><span style='font-size: 27px; '>Receive Blogging Updates in Your Email</span></b></span>
<br/>
<div style='margin-top:7px;'>
<span style='font-family: Arial,Helvetica,sans-serif;'><span style='color: #8542ac;'><span style='font-size: 18px; font-weight: 400;'>Get the Latest Post Straight In Your Inbox</span></span></span>
</div></div>
<div class="subSection">
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform'
method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=BloggingForDollarz', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true'
style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='BloggingForDollarz' />
<input name='loc' type='hidden' value='en_US' />
<input name="email" placeholder="Enter your email address.." type="text" />
<input class="itb-blue itb-button" name="submit" type="submit" value="Join!" /><br />
<div class="itb-subb"></div>
</form><div id='itb-sub-code'><a href='http://goo.gl/zz61Pr'><font color="#fff" size="1px">Itb</font></a></div>
<div class="itb-subb-box"></div></div></div>
</center>
9- Save your Template
Congrats! You are Done.
8- If you wish to see the widget below post title then Paste the Below code Just Above <data:post.body/> or you can Place the below code below <data:post.body/> and the widget will appear below posts.
<center>
<div class="hide840" id="itb-sub-box">
<br/><br/>
<div align='center'>
<span style=' color: #0b5394;'><b><span style='font-size: 27px; '>Receive Blogging Updates in Your Email</span></b></span>
<br/>
<div style='margin-top:7px;'>
<span style='font-family: Arial,Helvetica,sans-serif;'><span style='color: #8542ac;'><span style='font-size: 18px; font-weight: 400;'>Get the Latest Post Straight In Your Inbox</span></span></span>
</div></div>
<div class="subSection">
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform'
method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=BloggingForDollarz', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true'
style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='BloggingForDollarz' />
<input name='loc' type='hidden' value='en_US' />
<input name="email" placeholder="Enter your email address.." type="text" />
<input class="itb-blue itb-button" name="submit" type="submit" value="Join!" /><br />
<div class="itb-subb"></div>
</form><div id='itb-sub-code'><a href='http://goo.gl/zz61Pr'><font color="#fff" size="1px">Itb</font></a></div>
<div class="itb-subb-box"></div></div></div>
</center>
9- Save your Template
Customization:
- Replace BloggingForDollarz your Feedburner Address
Congrats! You are Done.
You can see this widget appearing in your blog's all post. I hope you like this widget
Kindly ask any questions in below comments and we'll love to solve your problem.



2 comments
Write comments[…] Subscribe Box Widget For Blogger […]
Reply[…] Subscribe Box Widget For Blogger […]
ReplyWould love to here from you...