Columns are basic website design elements. They allow you to display your content in chunks that are visually appealing. They allow you to create layouts that look like magazines and newspapers.
But creating them can be tricky. It is possible to code them by hand, but that can require lots of adjustments for every single post. You can also create them using one of the many plugins, or even one of the many themes, that give you the ability to create your own layout. This article will discuss all three of these methods.
Creating Columns in Code
It is possible to create columns within your posts and pages using tables, but the ideal method to create columns is through HTML and CSS. The Support tutorials for WordPress show many advanced examples. Columns are actually easy to make in code. Let’s take a look at an example to create columns.
To create columns in the text editor use the
tag along with a style attribute.
Your content for your column #1Your content for your column #1
Your content for your column #2
Your content for your column #2
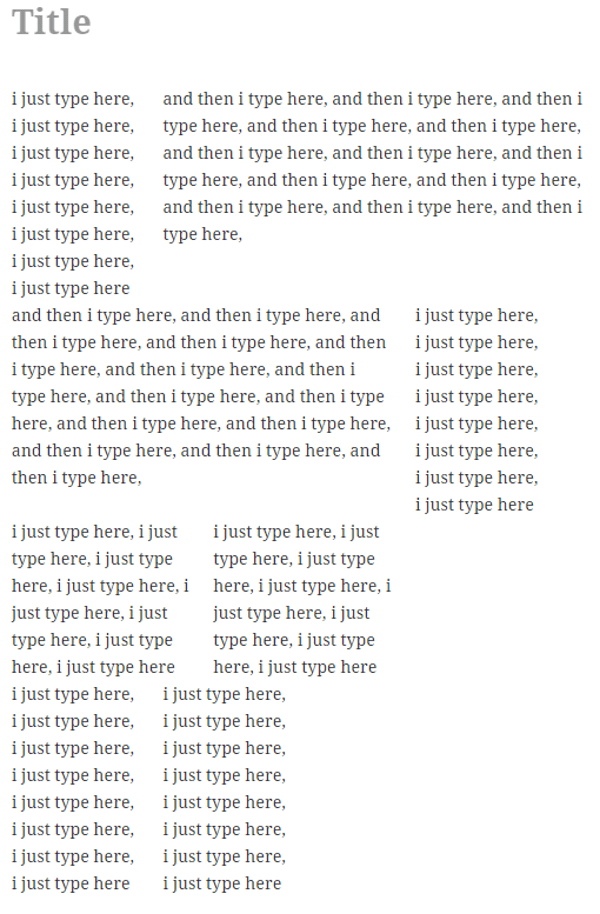
This example of code creates two columns like this:

You can change the size of the columns by adjusting the width and padding values. By adjusting the numbers you can create more or less space between the columns and change the width of the columns. To add more columns simply add another block of code. It would look like this:
Your content for your column #1Your content for your column #1Your content for your column #1
Your content for your column #2
Your content for your column #2
If you add more columns you’ll want to change the width percentage to ensure they fit. In this example, it was changed from 40% to 30%.
The columns don’t have to be the same sizes either. For example:
Your content for your column #1Your content for your column #1Your content for your column #1
Your content for your column #2
Your content for your column #2
This code would create two narrow columns and one wider column:

Using this code you can create multiple columns on any page or post, creating a magazine or newspaper look. You can also layer them by continuing to add columns:

I created the space between the lines by using a break tag between column 3 and 4:
This is as simple as it gets for coding by hand. However, you still have to preview and make sure everything fits on your pages and posts the way you want them to – every single post. An easier way to do this in your visual editor is by using a plugin. Also, this only affects your posts and pages – not the site design itself.
Plugins and Shortcodes
Plugins do this coding for you. They give you choices so you can see how your columns will fit within the post. Some provide shortcodes that you place within your content. Others provide buttons or other additions to your visual editor, allowing you to make quick selections. Here is a quick look at some nice plugins.
ET Shortcodes

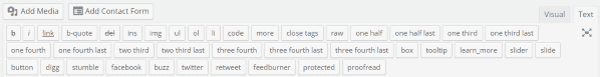
ET’s Shortcodes plugin adds buttons to your text editor. Here’s what the editor looks like without the buttons:
And here’s what they add:

As you can see, there are lots of layout options that have been added to your list of choices. The options for your layout include:
- One half
- One half last
- One third
- One third last
- One fourth
- One fourth last
- Two third
- Two third last
- Three fourth
- Three fourth last
Using the codes is simple. Type your content, and then in text mode highlight the portion you want to appear within a column, and select the column width.

That’s all there is to it. You can change it by removing the code that’s wrapped around the text and then making another selection.
Tip – experiment with the column widths and hit preview to see what works best for your theme and gets you the perfect layout you’re looking for.
ET Shortcodes are responsive and extremely easy to use. They’re part of theDeveloper plan for $89 per year. It gives you access to all themes, plugins, premium technical support, perpetual updates, and layered Photoshop files.
Elegant Builder

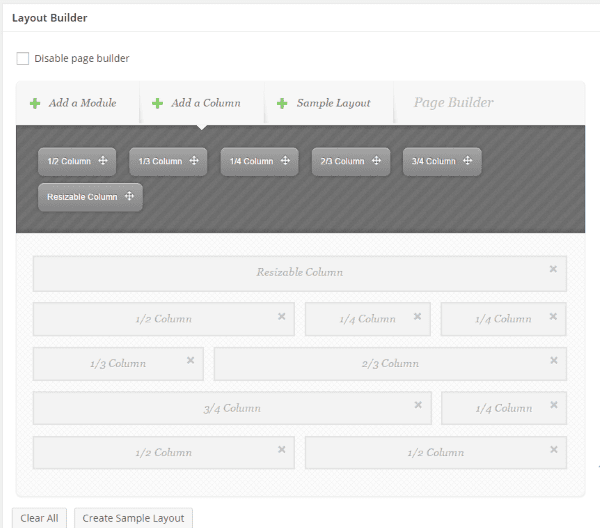
The Layout Builder creates a canvas for each post or page where you can drag and drop columns of various sizes. You select the columns from the menu. Your choices are:
- One half column
- One third column
- One fourth column
- Two thirds column
- Three fourths column
- Resizable column
You can place them yourself or you can load a template. Once you have the layout the way you want it you can save it and reload it as many times as you want.

After you’ve placed your columns where you want, you can add any one of 17 modules to any or all of them. You can also save the layout with the modules, so you can reuse it again.
Elegant Builder is responsive and one of the easiest plugins that I’ve used to create columns quickly. It’s part of the Developer plan for $89 per year. It gives you access to all themes, plugins, premium technical support, perpetual updates, and layered Photoshop files.
Advanced WP Columns

Another plugin that will add columns is Advanced WP Columns. This free plugin has some nifty features. It lets you create columns with a simple interface without using shortcodes. It supports responsive layouts.

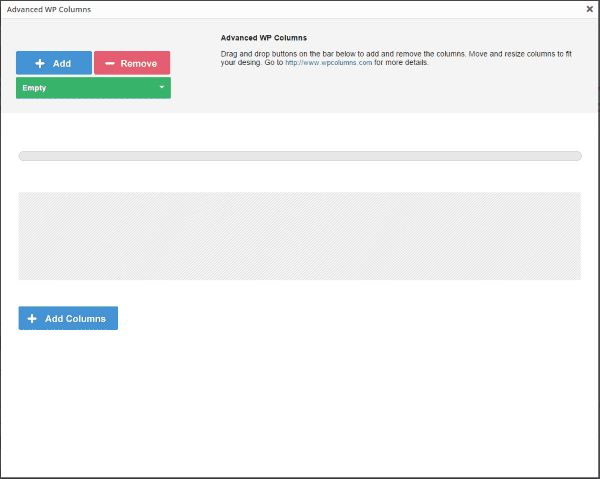
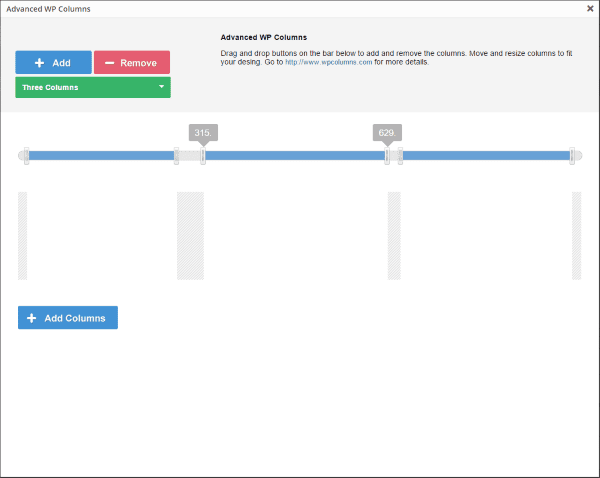
It adds a button to your visual editor that brings up a screen where you can drag and drop your layout. You can choose between 2, 3, or 4 columns. Once you have your columns you can make adjustments by using sliders.

The sliders will let you change the width of each column, and you can change the width of the space between the columns. This is easily done using the sliders on the screen.

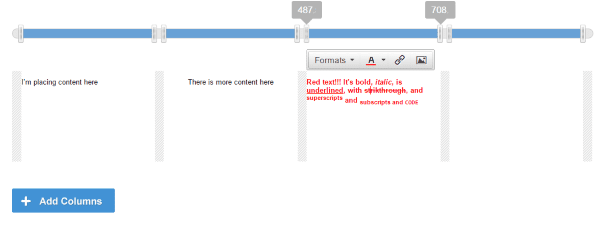
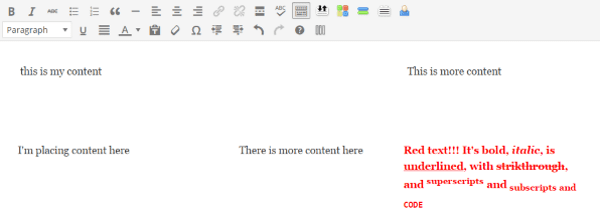
You can add your content directly into the columns in the popup if you want. You have the full range of textual features that you expect: bold, italic, underline, strikethrough, superscript, subscript, code, header, H2-H6, Paragraph, pre, link, etc.

You can also place your content in the column within the visual editor. You can make any modifications to the content that you want from either the visual editor or the popup. The visual editor of course gives you more media features, so I find it the better choice.

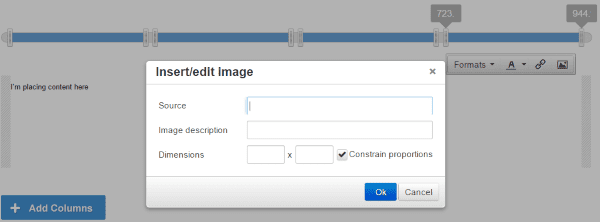
You can add images to any column. Instead of adding media as normal you have to give it the link, description, and dimensions.
You can also set some defaults such as the container width, container CSS, and number of columns. This is an easy plugin to use and the pages look great. There is a user guide and a video tutorial to get you started. Not bad for a free plugin.
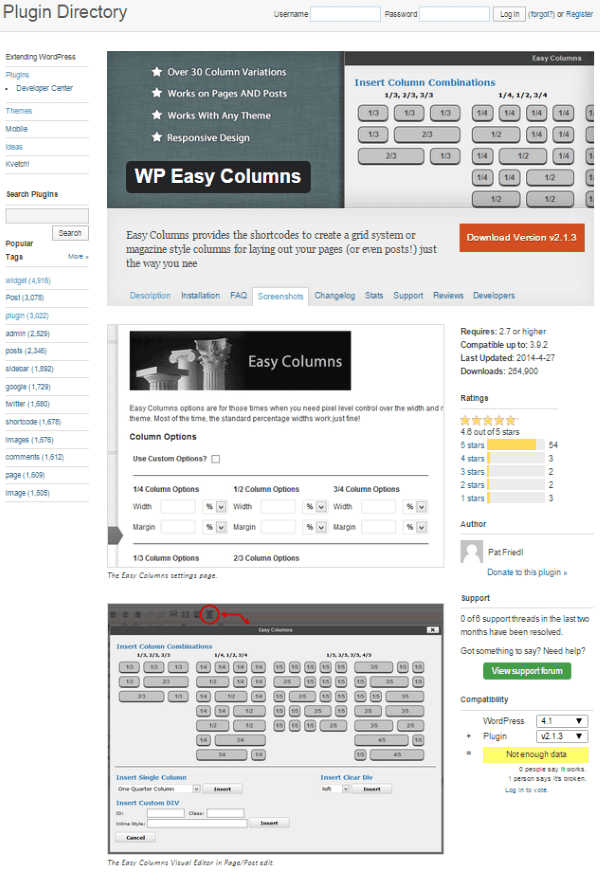
WP Easy Columns

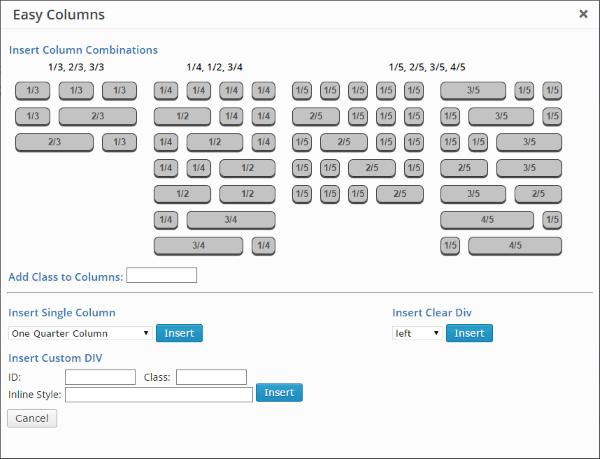
This plugin adds shortcodes that work on both pages and posts. It adds a button to your visual editor. Clicking the button brings up a popup with lots of selections.

Click on the row that has a layout that interests you and it adds placeholders to your text.

Replace the description of the column with your text.

Your content will be placed in the columns. If you want a different layout under this one you simply click the button again and select the row you like. You can click on as many rows as you like, but you have to click on them one at a time.
At the bottom of the selection screen you can choose a single column width from a dropdown box. You can also add classes and styles. This is a nice way to easy add column combinations to your pages and posts. And it’s free. The only real downside is that you have to work between the shortcodes within your content. This can be a little confusing at first, especially if you have a lot of shortcodes within your text.
Responsive Column Widgets

This one also works with a shortcode. Unlike the others, there is no button to add them. It will let you place widgets in columns, so any widget you have can go anywhere you want. You create a widget box, add widgets to it, and then call them with a shortcode.
You can set up the number of columns, number of widgets, number of columns per browser width, column span, and lots more. You can also write PHP code to display them in the theme template.
There are lots of settings and it can take a while to work through them all. Setting them up is not as easy and intuitive as the others, but there are a lot more options. One thing I don’t like about the free edition is it has ads, so I’m not recommending the free edition.
There’s also a Pro edition that adds multiple widget boxes, import/export widget options, no ads, custom CSS, and premium support. It costs $57.98 for one site, $97.98 for five sites, and $297 for unlimited sites.
MiniMax – Page Layout Builder

This is a drag and drop responsive page builder that adds buttons to your visual editor. You can add from 1 to 6 columns. It will also let you import or export your layout and you can even clone it for use in another page or post.
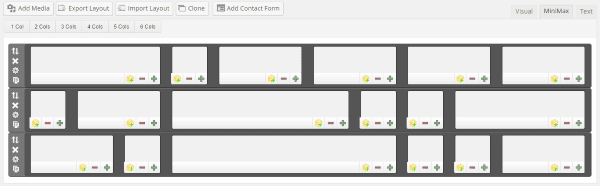
This one is simple to use. When you create a new page or post you’ll see a new tab between your visual editor and text editor called MiniMax. Clicking this gives you buttons to add the number of columns you want, or to import/export, or clone.
I clicked to add 6 columns. This added 6 boxes that I could add content to. I could add CSS to each box individually. There are plus and minus buttons that allow you to increase or decrease the size of each column. You can also adjust the border, pattern, and margin.
Clicking on the folder for the column opened up a box where I could choose from modules (widgets) to go in the column. After I was done with that row of columns I clicked on a cloning button on the left side of that row. This cloned the row and placed it under the first row. I could drag the rows and rearrange the order easily.

I did run into an issue with saving my post as a draft. Every time I saved it, my content was erased. I had to give the post a name first. Once I named it, I didn’t have any issues with saving the content. For sheer simplicity and ease of use, this one is hard to beat. It’s also free.
Themes
Using Shortcodes
Many professionally designed themes come with shortcodes. Shortcodes allow you to easily use premade design elements without having to do any of the coding yourself. You can develop advanced layouts that include columns just by dropping a shortcode into the post. Shortcodes are one of the easiest methods to add columns without having to write your own code.
Drag and Drop
Other themes include options for designing your own layout. Many of them do this through drag and drop design elements. Here are a couple of examples.

I can’t leave out ET’s most popular theme. Divi has its very own page-builder built right in to the core of the theme. Using it, you can create pages with pretty much any kind of column-layout you want. You can load pre-made templates or you can use drag and drop to create your own layouts. Here’s a quick tour:

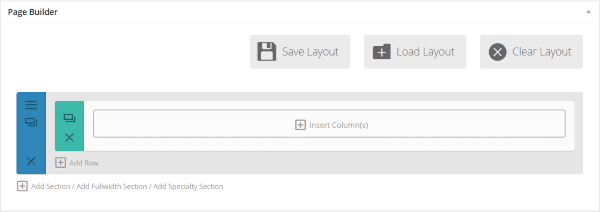
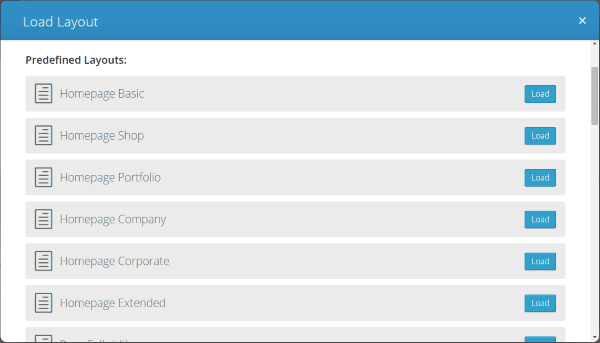
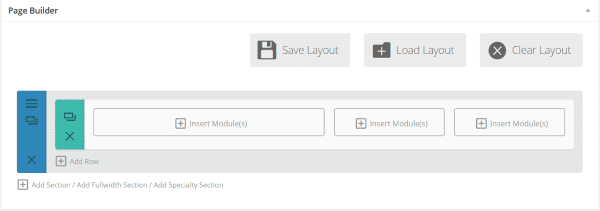
On a page, click the Use Page Builder button and you’re given this screen. From here you can either load a premade layout and then use or modify it to your heart’s content, or you can start inserting columns.

There are a lot of premade layouts with lots of options.


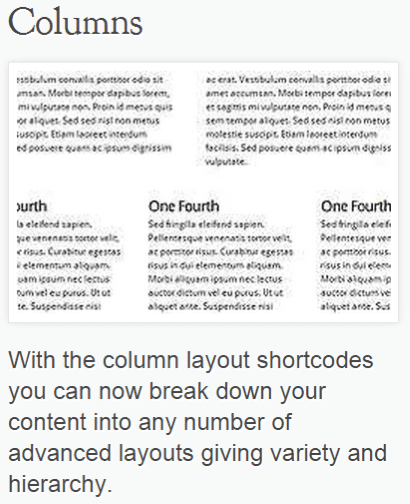
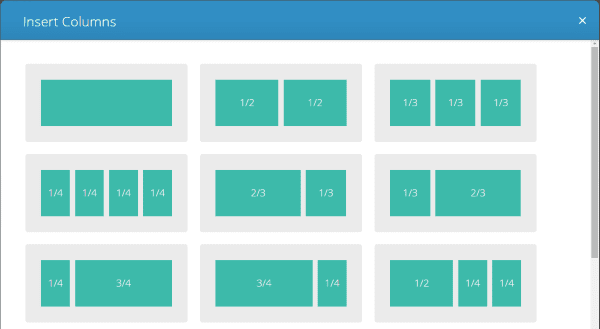
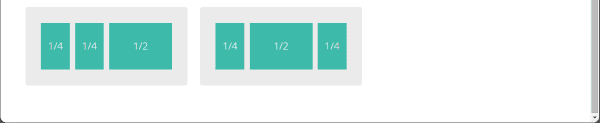
There are 11 different layout options if you choose to insert columns. Select the one that you want.

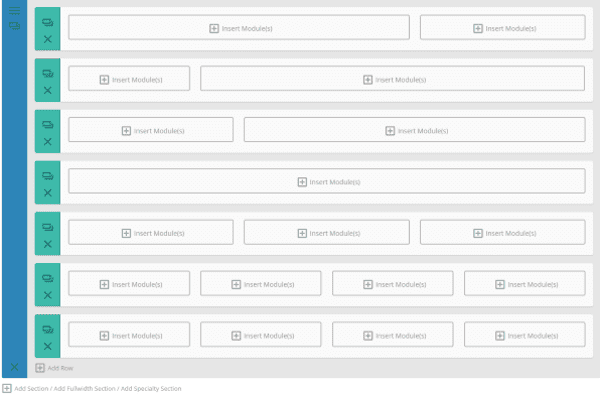
Your columns appear in the layout you chose and you can start inserting modules.

You can add as many rows as you want and give each one any layout of columns you choose. Once you’ve chosen your layout you can add modules. You can also go back and edit the layout and add or remove columns if you want. You can also drag and drop the rows. It’s just as easy to modify the layout as it is to create it in the first place.
Divi is very easy to use and you can have a unique and professional layout in just a few minutes. It’s part of the Personal plan, a $69 per year package which gives you access to all themes, perpetual updates, and premium technical support.

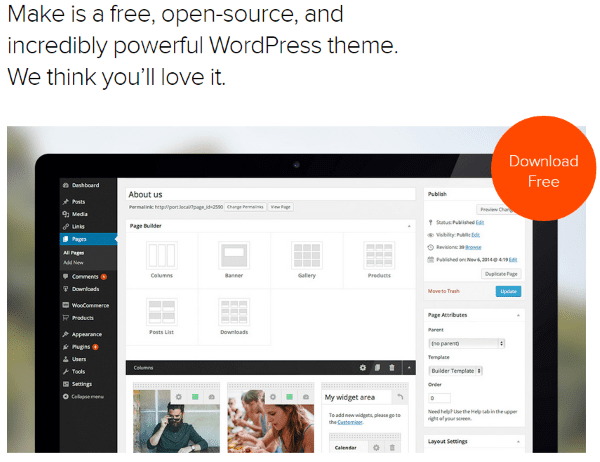
Make includes a powerful drag and drop layout editor that allows you to create column layouts with a simple click. You can display between 1 and 4 columns in a section. Each column can contain a featured image or content. You can rearranged the columns by drag and drop.
I installed this to try it out. When you create a new page you will have some layout options including one for columns. By default, there are three columns already placed. I added some images that I shot with my smartphone to each column and that was it.

Using it was easy and straightforward. It is free for personal use on a single website. The Make Plus Developer edition is $299, which can be used on unlimited websites.
Wrapping Up
Columns can really make your content pop. They can make your content easier on the eyes and visually more interesting. With so many good choices of tools to make them, anyone can have nice and elegant columns in their layouts.
Your turn! Have you used any of these methods to create columns? Did I leave out your favorite? I’d like to hear about it in the comments below!



Would love to here from you...