Grid Pin is professional responsive Photography Blogger Template for sharing photos and designs. Grid Pin is making use of responsive masonry feature to give pinterest like masonry effect in home page, search pages, category pages and archive page. Posts and pages will have default 2 column layout.
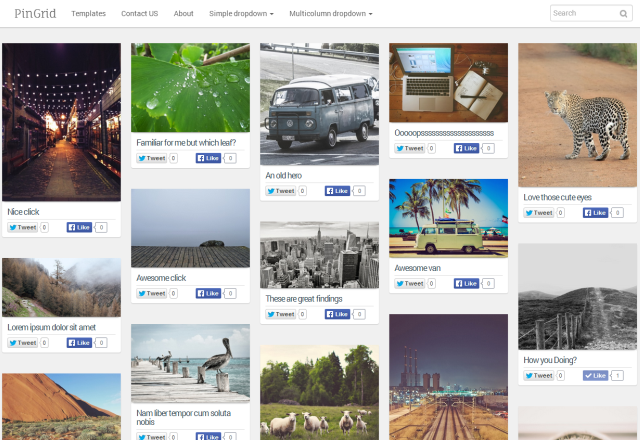
[caption id="" align="aligncenter" width="640"]
 Grid Pin Responsive Masonry Photography Blogger Template[/caption]
Grid Pin Responsive Masonry Photography Blogger Template[/caption]Features of Grid pin blogger template
Here it is the list of features that we bundled with this nice photography blogger template.
- Responsive design: We always tried to provide best responsive blogger templates from our first template onward's. Grid pin is also a responsive blogger template which is making use of bootstrap grid along with jquery Masonry plugin.
- Masonry design in home page: We already mentioned that, Grid pin have masonry effect in home page, search pages, category pages and archive page.
- Two column drop down menu: There is a nice inbuilt two column drop down menu.
- Nice tweet button and like button in home page.
- Awesome related post widget.
- Sidebar label widget.
- Search button in navigation menu.
- Special social sharing buttons for post pages.
Missing sidebars from blogger layout page
When you first install this template you may not be able to view sidebar widget section in layout page.
Reason
In this template we are hiding sidebar widget using blogger template tags only in home page. In normal case layout page usually accept home page design.
Solution
Search and find this code in your template.
<!-- Start sidebar widgets -->
<b:if cond='data:blog.pageType != "index"'>
And replace it with
<!-- Start sidebar widgets -->
Find this code
</b:if>
<!-- end sidebar widgets -->
and replace it with
<!-- end sidebar widgets -->
And save your template, it will show sidebar widgets in layout page. But it will not affect your site(Hiding sidebar using in both cases.), and it is better to revert back changes after setting sidebar widgets.
Mobile screenshots


Here it is from our side, write your own suggestions to improve this blogger template. That should help us to create nice blogger templates in future.
Stay updated with us to receive our latest templates on your email. Don't forget to subscribe for our email updates.
source weblogtemplates
Related articles
- List of the Best Blogging Platforms Freely Available (bloggingfordollarz.com)
- Get Free $20 Credit Bidvertiser Advertiser Account (bloggingfordollarz.com)
- Quick Blog Design Tricks to Stand out from the Crowd (bloggingfordollarz.com)
- How to choose the right blogging platform for your blog (bloggingfordollarz.com)
- How Authority Blogs Make Money with Event Niches and Don't Getting Penalized (bloggingfordollarz.com)



Would love to here from you...