When we come to designing of a website, there always come a point, i.e., which JavaScript / Ajax effects is to be added in the website which can really spice up a web page. This is the only time where you can think to enhance your website’s interface so that the visitors of your website will remember.
Some special techniques or we can say that some effects comes in rescue to spice up any web page. These technique or effects can be obtained from writing the scripts ourselves, or use a pre-made script from JavaScript/Ajax. There is also one option that we use the pre-made script that has been developed by the coders and they made it simple for you to use them free in your existing JavaScript frameworks.
***** 
*****
But as we know, there are lot of JavaScripts available on the internet for web developers. And all of them are not very useful in today’s modern web design.
In this article, I have selected some of the most common JavaScript / Ajax effects which I think every web developer should know and keep them in their toolbox.
So, here’s the SaveDelete compilation of 21 of the best JavaScript / Ajax effects for modern web design every web developer should know.
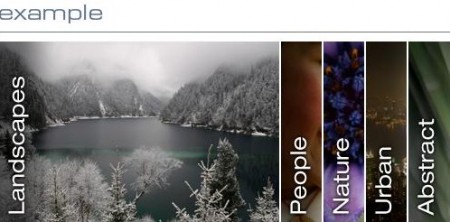
1) Image Menu : The Image Menu is a simple JavaScript work in which images are used to make a horizontal image menu. Simply hovering the link will show you the full image by expanding. Mostly work in every browser.
2) TextboxList : TextboxList turns normal textboxes into a widget which can be navigated with the keyboard, effectively turning your input into a “list” of items that can be easily deleted. It comes with an Autocomplete plugin. It is mainly supported in all browsers.
3) Drastic Map : DrasticMap is an Ajax-based component that displays data from MySQL in a Google map. You can configure according to your need and integrate on your website. There are lots of options to play with.
4) ImageFlow : ImageFlow is an unobtrusive and userfriendly JavaScript image gallery. It is an object-oriented script, that means you can create many instances of it on one website. You can also customize each instance differently.
5) Ajax IM : Ajax IM (“Ajax Instant Messenger”) is a browser-centric instant messaging framework. It uses AJAX to create a real-time (or near real-time) IM environment that can be used in conjunction with existing community and commercial software, or simply as a stand-alone product.
6) Jcrop : Jcrop is the quick and easy way to add image cropping functionality to your webapplication. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
7) INSTANT.js : Instant.js allows you to add an instant picture effect (including tilt) to images on your webpages. It means you can add cool background images. tilt to any side and effects on your webpage.
8 ) Livevalidation : LiveValidation is a small open source javascript library for making client-side validation quick, easy, and powerful. It comprises of two main parts. Firstly, it provides developers with a rich set of core validation methods, which can also be used outside the context of forms. Secondly, it provides your visitors with real-time validation information as they fill out forms, helping them to get it right first time, making the forms easier, quicker and less daunting to complete.
9) GlassBox : GlassBox is a lightweight JavaScript User Interface (UI) library, which use Prototype and Script.aculo.us for some effects. GlassBox lets you easily build lucent borders, colorful layouts and “Flash-like” effects.
10) Relay Directory Manager : Relay is a new and easy to use directory manager and you can use it if you are fed up with your hosting company provided manager. It gives you functions likes drag-and-drop files and folders, upload progess bar, thumbnail view, multiple users and accounts.
11) Fancy Upload : Swiff meets Ajax for powerful and elegant uploads. FancyUpload is a file-input replacement which features an unobtrusive, multiple-file selection menu and queued upload with an animated progress bar. It is easy to setup, is server independent, completely styleable via CSS and XHTML and uses MooTools to work in all.
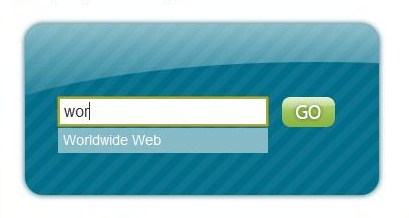
12) Searchfield : SearchField is a simple lightweight, unobtrusive script that adds styling and behaviour to your search form fields. All you need to make SearchField work is a simple form field and 2 lines of code (links to css and js file) and you are ready to rock.
13) Maillist : Mailist is a PHP based subscription mailing list. A stylish interface, twinned with ajax, provides seamless additions with no page reloads. Mailist has customisable email headers and footers, back up options, download (txt or csv) and outbox.
14) ClickHeat | Clicks heatmap : ClickHeat is a visual heatmap of clicks on a HTML page, showing hot and cold click zones. ClickHeat is an OpenSource software, released under GPL licence, and free of charge.
15) Control.Tabs : Control.Tabs attaches creates a tabbed interface from an unordered list of links/anchors that point to any elements on your page that have an id attribute. Since it attaches these behaviors to HTML that already has semantic meaning, it will degrade gracefully for browsers that do not support JavaScript, and is search engine friendly. It attaches in one line of code for simple use cases, but is highly customizable and can be used in a variety of edge cases.
16) Uni-Form : Uni-Form is an attempt to standardize form markup (xhtml) andcss, “modularize” it, so even people with only basic knowledge can get nice looking, well structured, highly customizable, semantic, accessible and usable forms.
17) iCarousel : iCarousel is an open source (free) javascript tool for creating carousel like widgets.Rotating is a function that can be achieve in different ways like fading and scrolling. Well here is iCarousel becomes useful. It’s a one step forward trying to generalize all those types of widgets providing a rich presentation and making the task easy to be done.
18) jwysiwyg : This plugin is an inline content editor to allow editing rich HTML content on the fly. With a small file size total of 7kb in size. It’s an alternative to WYM editor, the main concept is to keep it simple.
19) jQuery checkbox : It is simple jQuery plugin which is used to add some effects to checkboxes fields in forms. It supports inline and jQuery attached click events and work with radio buttons too. Dynamic skin changing is also there.
20) jQuery.biggerlink2 : It is a simple jQuery plugin to make really easy to enable the specified element/s to behave as a proxy for their first contained link. Uses additional css classes to provide the means for the specified element to visually reflect focus and hover states of it’s contained link/s.
21) Unobtrusive Table Actions : Unobtrusive Table Actions is a JavaScript that allows you to sort rows and columns on table data. With adding a little script you can highlight rows, columns, sort data and lot of other stuff on table data.
If you also know, some cool JavaScript / Ajax effects to make web page interface more awesome, please be kind and share with our readers.

























Would love to here from you...